PCSR(渐进式客户端渲染)提升H5页渲染性能

背景
H5 技术
H5 技术凭借其天然的跨平台兼容性和高效的开发效率,已成为现代移动业务落地的核心解决方案。"一次开发,多端投放"的技术特性完美契合了全渠道运营的业务需求。
以京东外投业务为例,不仅在京东 APP 主站内投放,还同步覆盖微信生态和 M 站等多个渠道;热门钩子商品的落地页更是实现了跨平台投放,在各类 App 信息流渠道都能触达用户。
然而,H5 技术在用户设备性能较差和弱网环境下存在明显的性能瓶颈,严重影响用户体验。因此,优化 H5 页面加载性能已成为前端开发的重要课题。
H5 性能优化方案
前端技术在过去发展过程中,孵化出了多种针对 H5 页面的优化方案,简介如下:
| 方案名称 | 优化原理 | 主要优势 | 主要问题 |
|---|---|---|---|
| CSR(客户端渲染) | 基于 CDN 加速、模块懒加载、骨架屏、图片压缩等传统 H5 页面性能优化技术 | 实施成本低,技术方案成熟 | 优化效果受限于页面基础性能,难以达到秒开级别的用户体验 |
| SSR(服务端渲染) | 服务器预执行前端框架代码(React/Vue),生成完整 HTML 响应,实现首屏内容直出,后续由客户端接管页面交互 | 首屏性能显著提升,可达秒开 | • 服务器计算资源消耗增加 • 系统复杂性和故障风险提升 • 前后端开发成本显著增加 • 客户端参数依赖场景不可用 |
| RN(React Native) | 通过 JavaScript 线程与原生模块通信,将 React 组件树映射为原生 UI 组件,实现接近原生应用的渲染性能 | 启动速度接近原生应用 | • 仅适用于 App 内场景,App 外性能劣于 CSR • 跨平台兼容性差,代码复用率低,开发成本高 |
| Hybrid(H5 快照、WebView 缓存等) | 将用户访问过的 H5 页面内容缓存至客户端,二次访问时优先展示缓存内容,同步更新最新数据后刷新页面 | 二次访问速度接近原生 | • 首次访问体验无改善 • 仅适用于 App 内场景 • 存在敏感信息泄露风险 |
PCSR(Progressive Client-Side Rendering)
现有 H5 页面性能优化方案难以兼顾高性能、全渠道与低成本。针对 H5 页面数量增长、性能要求提升及开发资源有限的现状,提出了 pcsr 优化方案。该方案利用数据直出和前端工程化手段,分离出首屏渲染核心逻辑优先加载执行,实现页面秒开。
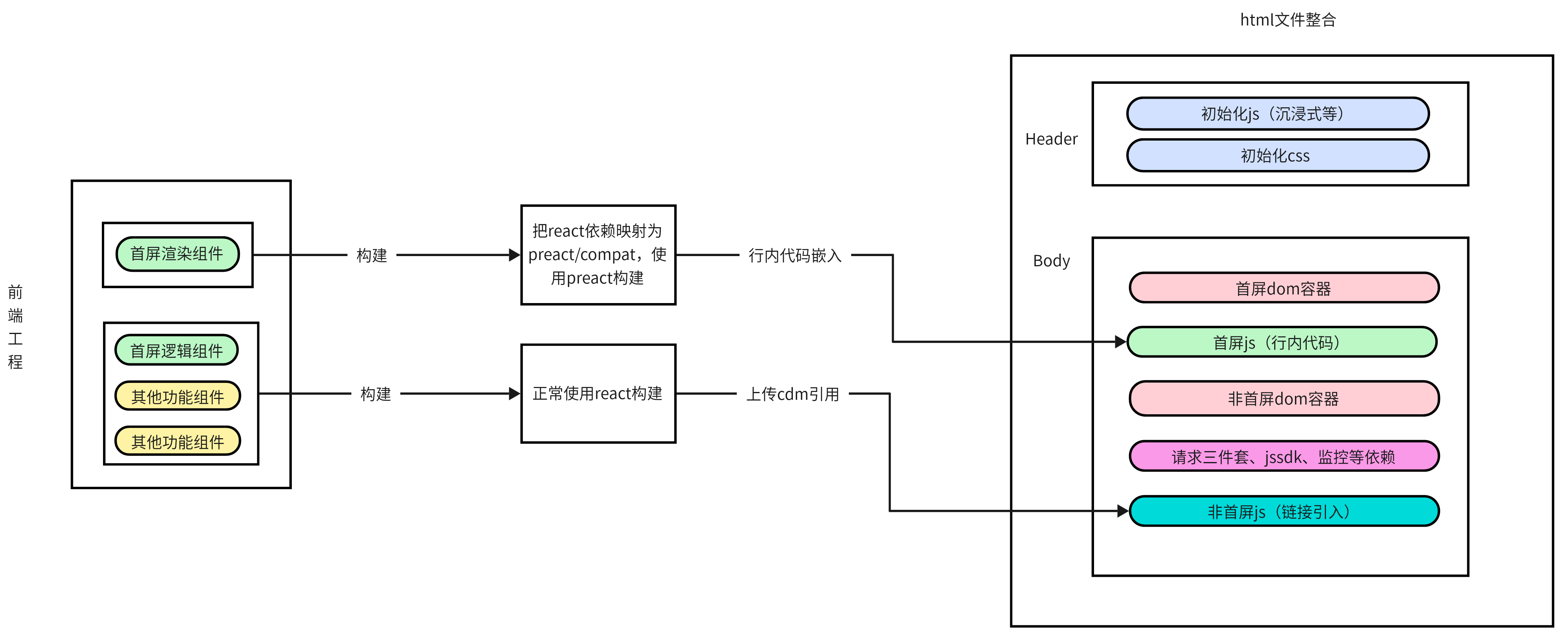
打包构建原理

构建时首屏分离与优化
-
模块标记:首屏渲染组件拆分,预定义首屏组件列表,或用注释标记
-
代码提取:提取标记模块生成独立
first-screen.bundle.js,包含Preact运行时代码 -
替换框架:通过构建别名 (
resolve.alias),将首屏 bundle 内react/react-dom指向preact
HTML 内联
使用 html-webpack-plugin 或自定义模板引擎,将 first-screen.bundle.js 的压缩后代码字符串直接写入 HTML 的 <body> 中的 <script> 标签内。
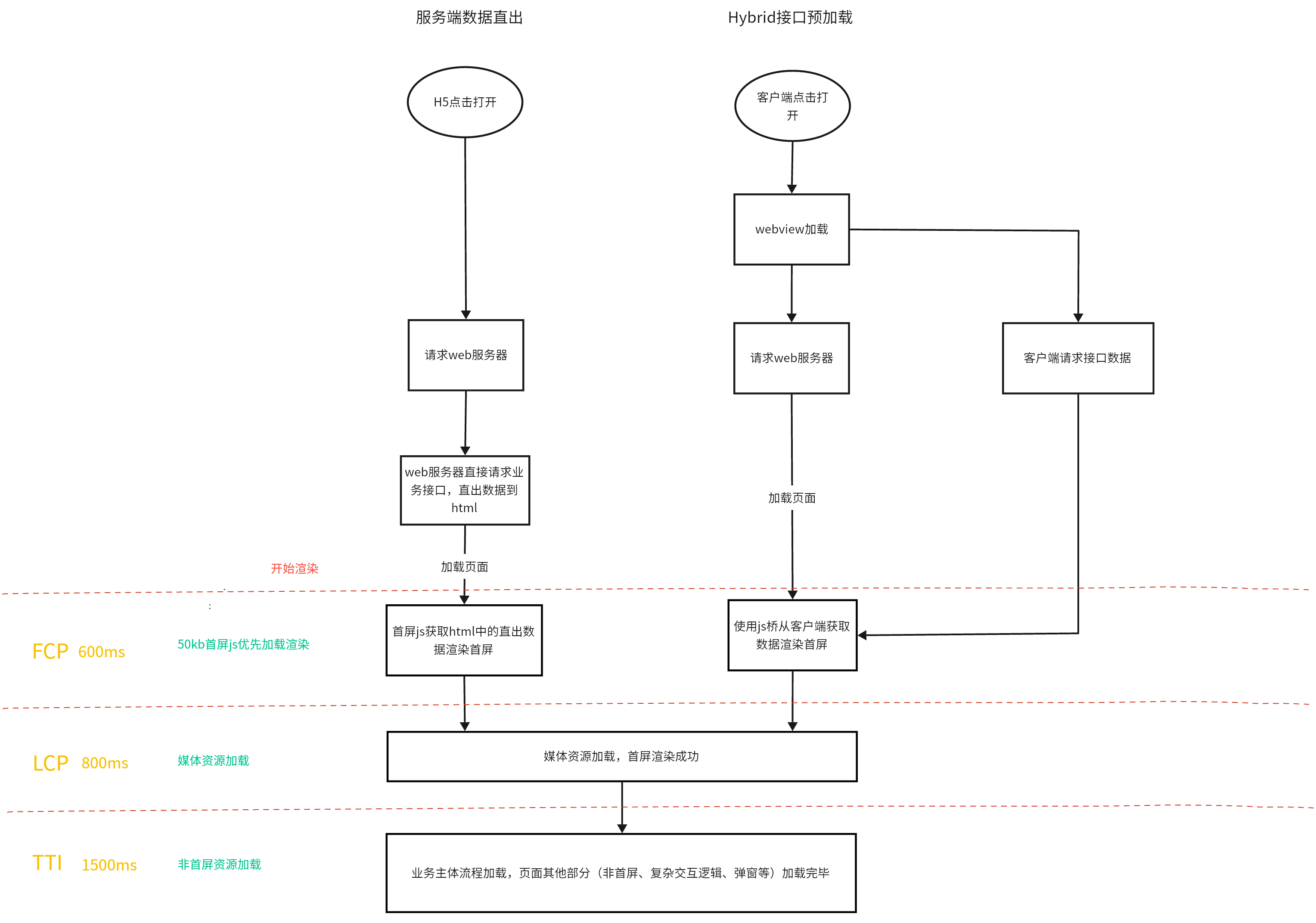
数据直出与预取

PCSR 根据不同的运行环境,采用了两种差异化的数据获取策略。
针对站外 H5 页面,采用服务端数据直出的方式。服务端在生成 HTML 页面时同步获取首屏所需的业务数据,并将这些数据以 JSON 格式内联到 HTML 的 <script> 标签中。首屏 JS 代码可以直接从 DOM 中读取这些数据,无需额外的网络请求,实现数据的即时可用。
针对客户端内 H5 页面,则采用客户端数据预取的策略。在 WebView 启动的同时,客户端并行请求业务接口,通过 JSBridge 将预取的数据传递给 H5 页面。首屏 JS 通过 JSBridge 调用即可获取所需数据,避免了网络请求的延迟。
结合首屏分离的构建策略,PCSR 实现了极致的性能优化。通过最小体积的 JS 文件和最少的网络请求,达到了秒开的效果。
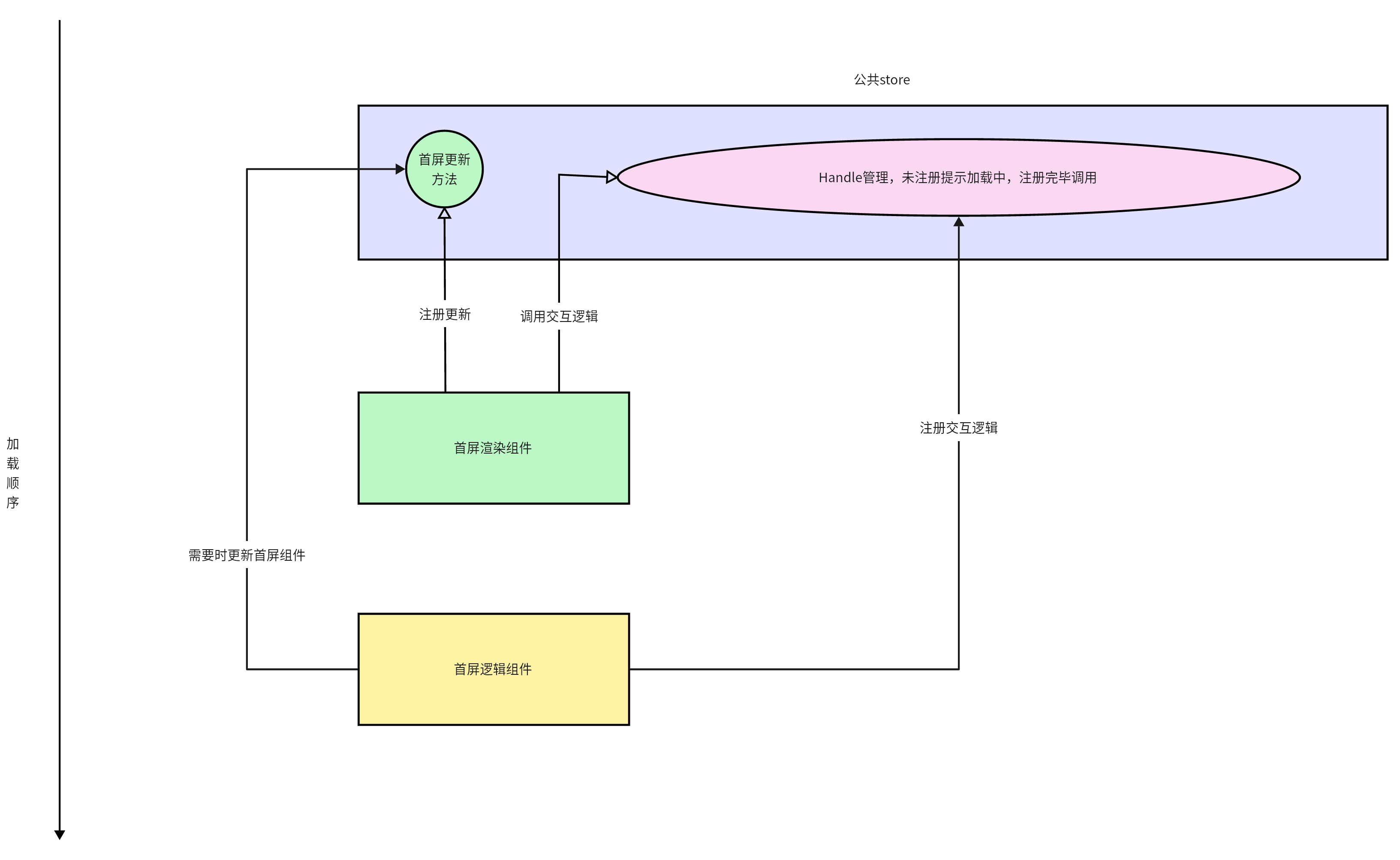
首屏渲染组件与首屏逻辑组件的分离设计

首屏渲染组件作为核心的展示层,负责快速渲染页面的视觉内容,确保用户能够立即看到页面结构和基础信息。这一组件通过轻量化的代码实现,专注于视觉呈现,避免了复杂业务逻辑的干扰。
首屏逻辑组件则承担了业务交互的职责,包含了用户操作处理、数据交互、状态管理等功能。该组件采用异步加载的方式,在首屏渲染完成后逐步加载,确保不会阻塞首屏的快速展示。
两个组件之间通过 Handle 管理机制进行协调。 当首屏逻辑组件尚未加载完成时,Handle 管理器会对用户的交互操作进行临时处理,显示"未注册提示添加中"的状态。
这种分离式的组件架构设计,既保证了首屏的快速渲染,又确保了完整功能的无缝衔接,为用户提供了流畅的渐进式体验。
Handle 管理机制
// 创建 store
const store = createStore((set, get) => ({
// handleMap 初始化
handleMap: {
toOpenUrl: noop,
buyNow: noop,
listClick: noop,
tabClick: noop,
},
// getHandle 方法
getHandle: () => {
return get().handleMap;
},
// setHandle 方法
setHandle: (newHandlers) => {
set((state) => ({
handleMap: {
...state.handleMap,
...newHandlers,
},
}));
},
}));
// noop 函数(无操作)
function noop() {}
- handleMap 是一个对象,它存储了页面所有可能的交互事件处理函数。在初始状态下,所有的处理函数都被设置为 noop(无操作函数)。这样做有两个重要作用:
- 防错:即使在业务逻辑加载之前用户进行了操作,也不会因为找不到处理函数而报错。
- 占位:为后续真正的业务处理函数预留了位置。
- getHandle 方法非常简单,它就是返回当前的 handleMap。这个方法的存在使得我们可以在任何地方方便地获取最新的事件处理函数集合。
getHandle: () => {
return get().handleMap;
};
在实际使用中,它常常被这样调用:
onClick={() => getHandle().buyNow(productId)}
这种写法保证了每次点击都会使用最新的 buyNow 处理函数,无论它是初始的 noop 还是后来注入的真实业务逻辑。
- setHandle 方法是这个机制的核心,它允许我们动态更新 handleMap 中的处理函数。
setHandle: (newHandlers) => {
set((state) => ({
handleMap: {
...state.handleMap,
...newHandlers,
},
}));
};
工作流程如下:
- 初始化:页面加载时,handleMap 中所有处理函数都是 noop。
- 首屏渲染:使用 getHandle().someAction() 的方式绑定事件,此时调用的都是 noop。
- 异步加载:业务逻辑代码异步加载完成。
- 注入处理函数:调用 setHandle 方法,注入真正的业务处理函数。
- 无缝切换:用户再次交互时,自动使用新注入的处理函数,无需任何额外操作。
方案综合对比
从成本角度综合考量,PCSR 相较于传统 CSR 方案存在一定的额外投入。主要体现在:前端需要进行首屏组件逻辑拆分,后端需要实现数据直出机制,同时页面失去了静态部署到 CDN 的能力。
与 SSR 方案相比,PCSR 具有明显的成本优势。服务端只需负责数据序列化并注入到 HTML 中,无需承担复杂的组件渲染计算,大幅降低了服务器资源消耗和系统复杂度。
| 方案名称 | 打开速度 | 支持环境 | 基础设施成本 | 实施成本与风险评估 |
|---|---|---|---|---|
| CSR | 简单页面:1000ms+ 复杂页面:2000ms+ | 全渠道 | 无额外成本 | 成本: 无额外成本 风险: 无额外风险 |
| PCSR | 600ms - 1000ms | 全渠道 | • 全渠道需支持服务端数据直出 • App 内可直接使用 Hybrid 接口预加载 | 成本: 数据直出配置成本 + 首屏组件逻辑拆分开发成本 风险: 无额外风险 |
| SSR | 500ms - 1000ms | 全渠道 | SSR 服务器资源 | 成本: 接口支持 SSR 改造 + SSR 服务基础设施建设 + 前端组件无法复用,额外开发成本 + 服务端渲染不兼容内容特殊处理成本 风险: 大促流量服务器异常风险 |
| RN | 500ms 以内 | 仅 App 内 | 无额外成本 | 成本: 使用 RN 语法开发 + 处理多端适配问题 风险: 多端适配兼容性风险 |
| Hybrid(H5 快照) | 500ms 以内 | 仅 App 内 | 无额外成本 | 成本: 对接 hybrid 快照成本 + 敏感信息渲染过滤成本 风险: 缓存敏感信息存在业务风险 |